Y Combinator 华裔新总裁:如何有效地将设计整合到产品开发过程中?
Coinbase
Y Combinator
Chrome
本节课程将分享将探讨设计的本质和重要性,包括产品设计、交互设计和视觉设计这三个概念。
演讲:Garry Tan,Y Combinator 华裔新总裁
编译:深潮 TechFlow
注:本文收录于深潮 TechFlow 专题《YC 创业课中文笔记》(每日更新),致力于收集整理 YC 课程的中文版本,第八篇为 YC 华裔新总裁 Garry Tan 的在线课程《初创企业设计第 1 部分》。
据悉硅谷知名风险投资人陈嘉兴(Garry Tan)于 2023 年 1 月正式担任 Y Combinator 新一任总裁兼 CEO,也是目前唯一的一位华裔总裁。
此外,Garry 还是《福布斯》The Midas List(全球最佳创投人榜)连续四年上榜者,并且曾投中 Coinbase 获得超过 6000 倍回报。

本节课程将分享将探讨设计的本质和重要性,包括产品设计、交互设计和视觉设计这三个概念。
设计作为一个复杂的领域,需要掌握很多术语和基本概念。史蒂夫·乔布斯与设计的联系几乎成为了老生常谈,但却是最重要的事情之一,它也是创业的原因所在。设计的目的是制作和构建其他人可以使用的东西,任何一个单词的删除都可能影响其效果。
经历
即使没有设计背景,只要聪明且能够设身处地为别人着想,也可以自己进行设计。我没有接受过专业设计教育,并且通过自学和实践来学习设计。我不仅仅在我的代码编辑器中,还在 Photoshop 中,试着想象并构建出我想要的东西。在将它变成代码前,我一直在思考人们应该如何感受,并且尝试理解我应该是一个怎样的人。
作为 Palantir 公司的第 10 位员工,我是一名项目经理。在 2008 年,YC 为我的公司 Posterous 提供了资金支持。Posterous 实际上是我的一些产品想法的例子,并展示了如何将这些想法应用到纽约初创公司的未来发展中。
最初,我曾作为一名设计师在住宅领域工作了十年。现在,我坐在房间里和 1000 多个创始人一起工作。就像你一样,我从零开始建立我的第一个主页,并思考着我的第一个经验。

设计是什么?它为什么如此重要?
创造其实就是把各种事物联系在一起,你学习的东西越多,你能拿来进行连接的知识也就越多。
设计不仅是独立设计,还与其他所有部分的接口相互影响。因此,除了伟大的设计和工程,客户支持以及产品管理也是必要的。
在创业阶段特别是不要被限制住,作为产品的守护者,您需要做好每件事情。将设计视为创造伟大产品更广泛图景中的一部分是非常重要的。
「大多数人犯的错误就是以为设计就是它看到的样子。人们认为这是一种外表——盒子被递给设计师,并且他们被告知:『让它看上去很好!』这不是我们认为的设计。它不仅仅是看上去怎么样和感觉怎么样。设计是它如何工作的方式。」——Steve Jobs

对我而言,设计只是为那些能够很好地工作并让用户感到高兴的产品创建一些东西。
然而,有时候我们会看到不同的设计风格。在我看来,世界上最具鼓舞人心的公司之一的设计实际上是他们工作的核心部分。
显然,如果你不谈论史蒂夫·乔布斯和苹果,你就不能谈论设计。但是第一个可能是最常见的误解,那就是设计就是它的外观。实际上,设计不仅仅是外观,更关键的是它的功能性。

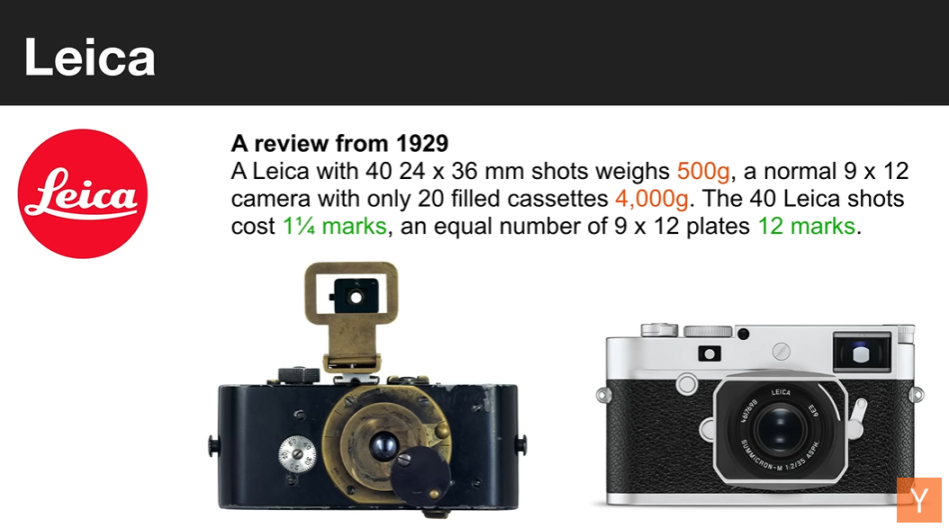
Leica 作为一个品牌,真正有趣的地方是它美丽的外观和不可思议的品牌价值,同时又非常实用。另外,它还涉及深度的功能性问题,即为什么它比之前的所有其他产品更好?
事实上,1929 年的一篇评论已经非常明确地提示了当时的 Leica 机器基本上是神奇的:它轻八倍,便宜十倍。

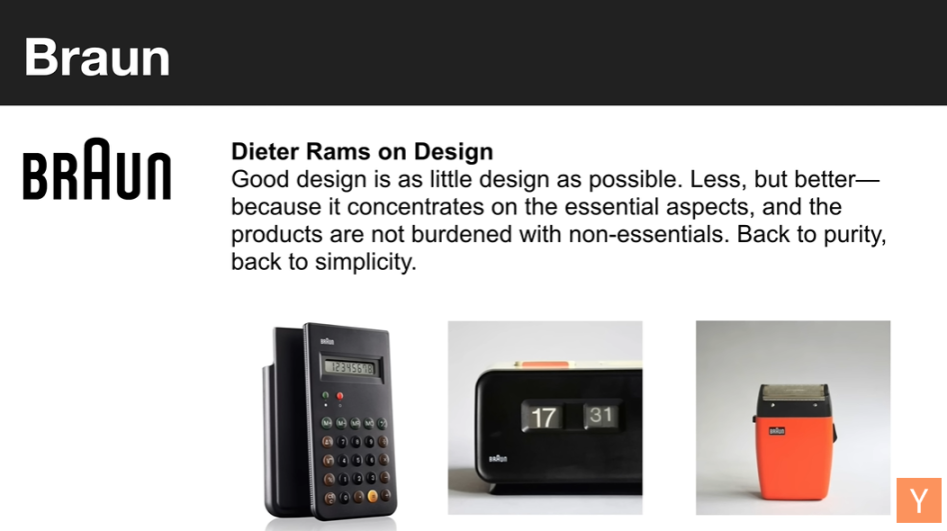
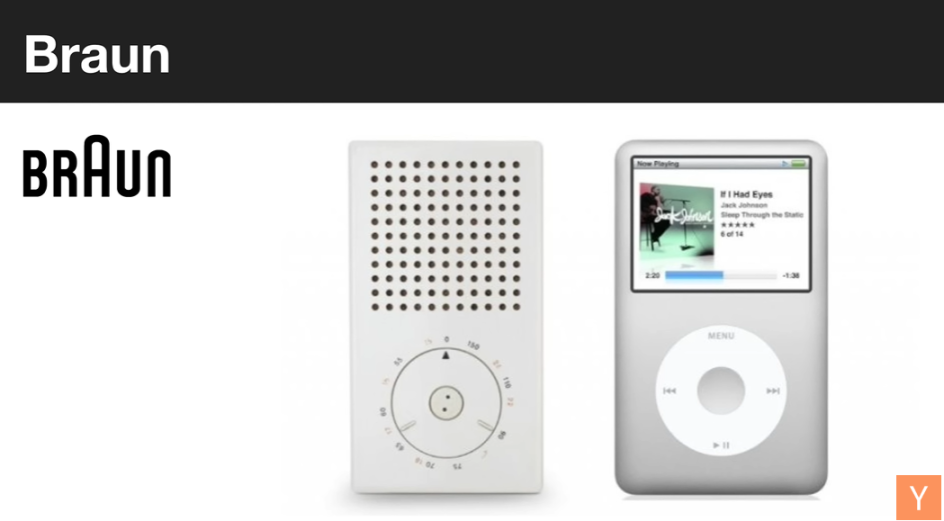
对于其他实物产品,我和很多其他人一样,最伟大的设计灵感之一就是 Dieter Rams。他创造了许多非常简单、漂亮且实用的产品。

在我的看法中,他向我们展示的最重要的一点是,好的设计实际上是尽可能少的设计。
极简主义
在这个演示中,我们将多次提到极简主义。但是关键在于如何创造那些不需要过多附加功能的产品,这是真正纯粹和简单的东西,用户可以轻松地使用,并成为市场上的指导力量。
历史不会重演,但它会押韵。作为设计师,你不应花太多时间去尝试变得非常新颖,因为新颖性与功能性是相反的。
换句话说,我们应该注重产品的实用性和功能,而不是过度强调其新颖性。只有这样,我们才能真正创造出符合市场需求的产品。
形式与功能
在之前的讨论中,我们谈到了形式与功能这两种对立的力量,并且达成了共识。当设计一个产品时,我们总是追求外观漂亮、使用感受好、用户体验佳的目标,同时也注重新奇和快乐的体验。
我们希望这个产品能够吸引人们的注意力,让用户觉得它是独特而有趣的,让人想一直使用下去。而功能则是产品的关键所在,如果产品只是看起来很漂亮但没有实用性,那么用户就不会长久地使用它。
然而,在实际情况中,我们经常会发现形式超过了功能。即使是最好的产品也有这样的问题。
例如,苹果的某些产品可能会在形式上比功能更突出,这就可以被称为「形式超过功能」的范例。这通常发生在营销策略中,营销人员试图通过强调产品的外观和新颖性来吸引消费者的注意,从而忽略了产品本身的实用价值。
这种做法可能会导致用户体验变得更加糟糕。就像当你去一家装饰非常漂亮的餐厅时,你会发现座位非常浪漫,环境也很周到,但是当你拿到菜单时却发现看不清楚,点不到其他的食品。这就是形式超过功能的一个例子。尽管餐厅的装修非常漂亮,但由于缺乏实用价值,用户体验反而变得更差。这种情况在各个领域都有发生,因此我们需要平衡好形式与功能的关系,才能创造出真正能够让人们满意的产品。
唐·诺曼在他的书《日常用品设计》中提到了这个例子,其中有一整章是关于门的设计的。尽管门是最简单、易于使用的东西之一,但由于过度强调形式而忽略了功能,很多人都不知道如何使用它们。所以,我们应该让功能来主导设计,而非形式。
换位思考
作为一名创始人,我深知换位思考的重要性。保罗格雷厄姆给我们提出了一个令人难以置信的建议:了解用户的想法、感受和需求。即使我们自己能够使用产品,也需要考虑到其他人的使用体验。因此,我们需要同情心来理解他们和他们的观点。
我认为创业者需要阅读和理解他人观点,看到事物背后的真正需求,并以同情心对待他们。YC 的口号「做人们想要的东西」也体现了这个思想。
制造高技术产品时,我们不应该把它们看作复杂的机械,而应该像举办派对那样热情迎接用户,解决他们真正的问题。这也是设计思维的核心原则。
实际上,创业过程就像举办尽可能最好的派对。你需要礼貌、热情和体贴地对待你的用户,就像你带领朋友进入聚会一样。
明确问题与优先级
设计思维的核心原则是要明确解决的问题,否则就会有危险创造出不符合用户需求的产品。因此,在创业学校或开发新产品时,关键部分在于清晰地了解用户的问题并提供相应解决方案。
每个产品都是为了服务于用户的核心问题而设计,举例来说,如果你购买了某个产品,但它并不能解决你的问题。要避免这种情况,需要具备同理心,关注用户的需求和周围环境的兴趣点,而不是只是追求新奇或者满足自己的兴趣爱好。
因此,最终的目标是解决问题而不是为了自己的艺术创作或者推销自己认为用户需要的东西。
设计类型
设计有许多类型,其中一些最明显的例子是由设计驱动的公司,它们实际上是硬件公司。
设计的种类和人类需要的东西的种类一样多,这不是一个错误。建筑绝对是一种设计,品牌和身份,沟通设计的形式。
此外,家具设计、景观设计、包装设计、交通设计等也都是设计的范畴。视觉设计则是设计中的最后一环。
产品设计在初创企业中非常重要,需要考虑问题是什么,为了谁以及如何进行交互设计。
团队中的共同创始人能够承担这些任务岗位是很难得的。
在整个产品流程中,从产品设计到交互设计再到工程学的实现,需求捕获是必不可少的。因此,在寻找联合创始人时,拥有这些技能的人是非常值得珍惜的。
产品设计
在产品设计中,商业案例和问题定义非常重要。为了更好地考虑这些问题,我们需要将产品管理与设计过程混合在一起。每个部分的优先级、可行的解决方案以及 PRD(产品需求文档)等都是非常具体的交付成果。
虽然没有真正的一种方法来进行产品设计,但是可以使用角色来思考目标用户,例如「后危险」这个角色。角色是设计师或产品人员思考目标用户的一种工具,通过它们可以更加具体地确定用户特征和需求。
对于我们的 YC 应用程序来说,我们试图解决在线发布的能力问题,而博客平台已经相当陈旧。为了实现这一目标,我们认为电子邮件是获取内容的通用方式,这也是一个新颖的想法。
最后,我们将用户分为三种不同的类型,这有助于我们更好地理解他们的需求和特征。
- 比如大卫这个父亲角色。这可以通过在后台填写一些相关信息来实现,例如他们的学校、家庭背景、电话、电脑类型等。此外,我们还需要了解他们使用的浏览器(是 Internet Explorer 还是 Chrome?)以及是否使用电子邮件等技术。这些信息有助于我们更好地理解用户需求和做出决策,确定重要的产品特性。
- 我们的另一个角色是大卫的家人,尤其是祖母。她使用的是华硕上网本,并使用 hotmail 邮箱,但对于如何使用电脑并不了解。了解技术舒适度对于理解用户需求和做出决策非常重要。在过去五年中,一些最好的 YC 公司已经部署到全球物流建设中,因此即使对于企业公司和 B2B 公司来说,确定目标用户仍然是一个非常有价值的练习。不同的角色具有不同的需求和能力,例如决策者、主管和一线员工等。
- 最后,随着社交媒体的曙光以及寒武纪的社交网络时代的到来,有十几个不同的社交网络正在发生。因此,我们还需要考虑其他特殊需求的角色,为他们制定合适的产品解决方案。
在接下来的两周或下个月的冲刺过程中,我们需要思考并确定产品的实际特性。虽然 PRD 文档通常会详细介绍构建内容的各个方面,但没有一种方法能够真正做到简短明了,我们只需将其放入连贯有意义的特性中即可。
为了实现这一点,我们可以通过电子邮件纯文本的方式来进行交流和沟通。Posterous 网站采取了一项创新的措施,即在主页上没有注册流程,用户只需向 post@posterous.com 发送一封电子邮件即可完成操作。
此外,我们还实现了其他一些功能,例如支持照片附件、能够携带多个附件并变成一个网页库、能够支持视频等。
早期的安全方面对于我们非常重要,因为我们希望确保用户的隐私和数据安全。在 TechCrunch 上发布后,得到了迈克尔·阿灵顿的认可和检查,他也正式开始使用我们的平台。
由于我们采取了多项安全措施,如黑客攻击检测和验证电子邮件地址等,因此用户的数据非常安全。最后,虽然我之前谈到了一些步骤,但实际上这并不是完整的过程,有时我们需要采取不同的方法来解决问题。
用户研究
在产品开发中,了解用户需求并与他们共度时光是客户开发的基本部分。这就是用户研究的实际含义。在创业过程中,应该自己进行用户研究,而不是将其外包出去。
针对特定角色的用户类型,清晰地描述他们的需求是很重要的。
通过确定优先级,可以确保建立现实的目标,并且能够削减不必要的内容。
这个过程中,p0(最优先级任务)是非常明显的,而 p1(下一个核心步骤)需要在确定后才能继续推进。
如果团队没有使用 bug 数据库,则绝对应该开始使用,因为这是管理和分配优先级的关键方法之一。
通过这种方法,可以确保团队正在正确地进行产品开发,同时也便于整个团队运作。而在第二和第三优先级中可能会涉及到很多细节上的事情,因此在优先级排序时要非常谨慎。这样有助于确保目标的合理性和决策的正确性。
在产品开发过程中,有一件非常重要但不一定总是写在规范中的事情,那就是思考你的角色和用户谁需要或想要这个功能,并且他们之间的互动是什么。
例如,通过没有账户的电子邮件发布可以避免让技术含量较低的用户害怕注册新产品。因此,不需要账户的功能可以真正打开团队中那些不精通技术的用户。同时,照片附件支持也是一个有用的功能,特别是对于那些拥有最新的、最漂亮的 iPhone 的超级用户来说。
将 p2 和 p3 作为一个特定冲刺的一部分是很有价值的。这样做的好处是,当你往下走的时候,你可以把重要的和不重要的分开。
并且,在不同的冲刺中思考产品是非常有用的。确定需求的优先级和清晰了解它们的价值,可以确保产品是朝着正确的方向发展的,并且能够提高团队的效率,避免浪费时间和精力。
在决定优先级时,要考虑范围、质量和时间。缩小范围可以缩短时间,但是要注意质量问题。如果某些功能质量不好,用户使用时会遇到很多 bug,这样的产品是失败的。
另外,要注意人物角色对于产品设计的影响,因为用户有不同的需要和安全风险。所有这些对于产品设计来说都是非常重要的,因为它们可以帮助我们做出明智的决策,确保产品的成功。
交互设计
在交互设计中,我们需要明确用户是谁,问题的本质,并将其转化为可操作的实体。
针对问题,我们需要了解用户的行为和目标,以便实现相应的方案。在交互设计的过程中,要求得到原型或线框图。而实现这些,我们可以使用像 Omnigraffle 这样的工具,但不必关注颜色、外观、字体等细节,而应更专注于动作和屏幕流程。布局也很重要,在设计时需考虑进去。
交互设计最有趣、最重要的方面实际上是人们对待计算机的方式。在斯坦福大学,克里夫·纳斯教授建立了一个完整的职业生涯,基于这样一个理念:人们对待计算机就像对待人一样。如果一台电脑对你有礼貌,你会同样地回应,反之亦然。
交互设计实际上是告诉人们该做什么,而实际上人们是很容易被暗示的。而交互设计师不仅仅是按钮位置、布局或流程的专家,还需要成为作家,用直接命令语言来影响人们。所以,作为创始人,我们也需要注意避免这个陷阱。
命令语言实际上是指告诉人们要做什么,而他们确实会这样做。许多人在设计网站时常犯被动语态的错误,而应该使用直接和个人化的语言,以便更直接地呼唤行动。大公司可能不那么需要遵循这种原则,因为他们的规模和资源可以承担得起被动语态的网站描述。但创业公司需要更明确和直接地描述自己的网站以吸引用户。
使用命令语言可以激励用户采取行动,行动召唤必须明显且直接。让用户知道他们需要做什么可以提高用户体验,而使用对比也可以使网站更具吸引力。
如何让用户采取行动?
交互设计的另一个重要部分是如何让用户真正地采取行动,除了使用直接的命令语言外,有两种思考方式可以帮助解决这个问题。
- 一种是如何删除操作和简化复杂的流程,例如取消确认密码可以减少认知负荷并提高注册转化率。
- 另一种是如何切割动作,可以使用巫师或其他模式来简化流程。
在交互设计阶段,不建议试图做一些全新的东西,而应该利用现有的惯例和模式,例如拉动刷新和从左向右滑动等。这是因为这些模式已经在用户中建立了信任和熟悉度,并且可以帮助用户尽快到达正确的地点。
使用错误的分页方式是常见的问题,需要特别注意。
在网络设计中,使用小圆点和滑动导航来表示位置可能没有实际意义,尤其是当用户使用触摸板时。因此,在设计模式中混合这些元素时需要非常小心,并且应该思考用户试图做什么以及这些模式是否有意义。
视觉设计
视觉设计和交互设计是两个不同的概念,但它们有着密切的联系。
- 视觉设计通过图像、色彩等元素来向用户传达信息并引导用户操作;
- 而交互设计则更加注重用户体验,强调用户与产品之间的互动过程。
在视觉设计中,我们需要考虑如何通过视觉元素来突出显示产品中最重要的信息。为了达到这个目的,我们需要思考用户希望从产品中获得什么信息,以及他们想要什么样的情感体验。这些都会影响我们在视觉设计中采用的工具和技巧,例如 Photoshop 或 HTML/CSS。
然而,在视觉设计中,我们需要注意避免过度装饰。一个好的设计不应该只是漂亮的外表,而应该是解决问题的工具。因此,我们需要关注设计的实用性,尽可能减少不必要的元素。
一些设计思想家也提出了类似的观点,例如爱德华·塔夫特。他在其著作《定量信息的视觉显示》中指出,过度的图表垃圾只会干扰用户获取信息。因此,在进行视觉设计时,我们应该尽可能简洁明了,让设计更加符合实际需求。
在设计过程中,我们可以应用一些基本原则来帮助自己减少不必要的装饰元素。例如,在删除某个元素时,我们可以思考是否会影响用户的体验;在添加新的元素时,我们可以问自己这个元素是否真正需要。最终我们的设计应该是精简而实用的,能够让用户快速获取信息并解决问题。
视觉设计原则
视觉设计中有三个简单的原则,其中最重要的是对比。
- 对比类型可以使用粗体、颜色或尺寸来表示重要性。作为视觉设计师,你需要理解哪些元素是重要的,哪些是不重要的。在设计时,要注意避免过度装饰,设计应该是精简而实用的。
- 另一个重要的原则是亲密关系,即将相关的元素组合在一起,使它们真正相关。当设计登录页面时,需注意此原则,以避免混乱和让用户感到困惑。
- 视觉层次是通过将对比和亲密关系这两个简单的概念结合起来创建的。网格是一个非常有用的工具,可以帮助您创建具有良好视觉层次的设计。在设计网格时,请确保元素对齐,并将其放置在最高对比度的位置上,以便用户能够快速找到所需信息。
当用户浏览网页或应用程序时,他们会寻找最高对比度的元素来确定是否找到了所需信息。因此,标题是视觉层次结构中非常重要的元素。视觉层次结构可以提供基本指导,帮助用户快速找到所需信息。
然而,在设计过程中,使用太多线条和盒子可能会让页面变得混乱。为了避免这种情况,我们可以先确定需要放置什么元素,然后使用填充和边距来实现基本布局。如果需要,可以使用线条来补充设计。
最后,在适当的地方加入高对比度的盒子,但要小心不要使页面过度装饰,否则用户可能会感到困惑。
综上所述,视觉设计中的关键是使用简单的原则来创建清晰、实用的设计。通过使用视觉层次结构、网格和对比等工具,设计师可以帮助用户快速找到所需信息,从而提高用户体验。
视觉设计中,空白空间也非常有用。适当的空白可以帮助用户聚焦于重要元素,提高用户体验。
对比度、网格和颜色是视觉设计中最简单但也最有效的工具之一。这些技术最早来源于瑞士设计,例如 Helvetica 字体。尽管它们很简单,但使用起来可以创造出非常优秀的设计。
除了创造性的部分,设计还包括可用性测试和反馈。「指示标志」在机场内的位置设计和标识不当,可能会让人迷路。因此,在设计过程中,应该考虑到用户可能的需要和困惑,并进行可用性测试以确定设计的有效性。
可用性测试可以通过线框图或原型完成,通过与用户互动来确保设计的可用性和易用性,从而减少后期修复错误的成本。设计应该是基于用户需求和行为的实践,而不仅仅是艺术创作。
客户支持
另一个常被忽视但极其重要的方面是客户支持。尽管人们经常将其视为碎纸机,但它实际上是许多产品问题的根源。
在产品开发过程中,需求文档、线框图、设计和装运都非常重要,但这些只是可见部分的一小部分。真正的问题通常来自于长尾臭虫,即那些看似微不足道的问题,但如果加起来,就会导致产品的完整性和质量下降。
因此,客户支持是至关重要的,可以帮助创造者更好地了解用户需求,并确保产品的可用性和易用性。设计师、工程师和产品团队应该与客户支持团队紧密合作,以确保他们可以及时获得有关产品问题和反馈的信息。
因此,一个伟大的产品不仅需要研究,还需要包括所有这些重要方面,例如可用性测试和客户支持。每个冲刺都应该考虑到这些方面,并且需要花费时间思考和改善产品以满足用户需求。
免责声明:
1.资讯内容不构成投资建议,投资者应独立决策并自行承担风险
2.本文版权归属原作所有,仅代表作者本人观点,不代表Bi123的观点或立场




